Bạn chắc hẳn đã không ít lần gặp tình huống share sản phẩm, bài viết từ website của mình lên Facebook mà hình ảnh kèm theo không như mong muốn hoặc không hiển thị. Vậy, làm thế nào để bảo với facebook rằng với link bạn sẽ đăng, share chia sẻ đi với hình ảnh này… Tất nhiên là chúng ta phải tuân theo chuẩn để facebook có thể hiểu và hiển thị đúng hình ảnh mong muốn. Bài viết dưới đây, thietkewebsite.work sẽ hướng dẫn khắc phục lỗi không hiển thị hình ảnh khi share link trên facebook.
Điều đầu tiên, bạn phải chắc chắn rằng hình ảnh đăng lên website phải có kích thước lớn hơn hoặc bằng 200×200 pixels (Width x Height >= 200px), nếu nhỏ hơn thì facebook sẽ không hiện được, đây là quy định của facebook.
Tiếp theo, kiểm tra đường link cần chia sẻ bằng cách dán vào khung bài đăng Facebook, nếu thấy tự động hiện ảnh thumbnail nhưng ảnh bị sai hoặc thiếu có nghĩa là bạn sẽ phải sửa lỗi.
1. Share link Facebook hiển thị sai / thiếu ảnh
Trường hợp 1: Không có Open Graph image
Facebook cung cấp một nhóm các meta tag cho các nhà phát triển với cái tên Open Graph. Thuộc tính này giúp bổ sung một số thông tin cần thiết khi người dùng chia sẻ một liên kết nào đó lên mạng xã hội Facebook. Ở đây chúng ta bàn đến thuộc tính og:image.
Trường hợp 2: Hình ảnh giới thiệu không đạt chuẩn/ không thể nhận diện.
Trường hợp thứ hai mà chúng ta bàn đến là khi đã bổ sung các thẻ og nhưng hình ảnh link khi chia sẻ lên Facebook vẫn không hiển thị hoặc hiển thị một hình ảnh “trời ơi” nào đó.
Khi này, có 2 yếu tố bạn cần xét đến.
++ Trường hợp ảnh minh họa là một URL.
URL gốc bị gán thêm đoạn domain của website ở phía đầu. Khi đó link ảnh của bạn sẽ bị sai, dẫn đến việc share link trên Facebook cũng bị ảnh hưởng.
++ Trường hợp ảnh được upload lên hosting
Bạn sẽ thắc mắc tại sao hình ảnh được upload lên hosting mà share link vẫn bị sai hình ảnh minh hoạ.
Mặc định, Facebook yêu cầu ảnh minh hoạ cho link phải đạt 200px mỗi chiều cho hình ảnh mà thẻ og:image chỉ định. Nếu ảnh này không tồn tại (404) hoặc có kích thước quá nhỏ so với yêu cầu, Facebook sẽ bỏ qua và tự tìm kiếm ảnh tiếp theo phù hợp và gán vào link.
Đó là lý do vì sao bạn share link mà Facebook lại nhận các ảnh từ banner hay từ block nào đó thay vì hình ảnh mà bạn đã cấu hình cho bài viết.
Bạn giải quyết bằng cách tăng kích thước ảnh minh hoạ (thumbnail) khi upload cho website.
Sau đó hãy tiến hành upload lại các hình ảnh cần thiết để nó sinh ra các ảnh thumb có kích thước mong muốn. Đảm bảo bạn cấu hình crop ảnh phải trên 200px nhé.
Trường hợp 3: Yếu tố hosting, tốc độ mạng
Yếu tố cuối cùng này là ít ảnh hưởng nhất đến kết quả khi share bài viết của bạn lên mạng xã hội.
++ Hosting chặn các bots Facebook
Một số hosting có cấu hình bảo mật khá cao, nhằm giảm băng thông cũng như giảm tải cho hệ thống mà các nhà cung cấp có thể chặn bớt các bots tìm kiếm dữ liệu từ các bộ máy tìm kiếm, các trang lấy tin tự động hay mạng xã hội, bao gồm Facebook hay Google, Google+ …
Dù khả năng này là rất thấp nhưng hãy đảm bảo bạn không bị vướng vào yếu tố này nhé.
++ Tốc độ mạng quá chậm
Một yếu tố thú vị khác, đó là khi cáp quang quốc tế bị cá mập cắn hoặc mạng nhà bạn quá chậm. Quả thực nếu dính vào trường hợp này thì chúng ta không thể làm gì hơn.
Nếu đủ kiên nhẫn, bạn có thể thử đi thử lại việc share link cho đến khi nào kết quả như ý muốn được hiển thị. Tốn chút ít thời gian nhưng chúng ta cũng không có lựa chọn nào khá hơn.
2. Share link Facebook không hiển thị ảnh
Bước 1: Kiểm tra đường link cần chia sẻ bằng cách dán vào khung bài đăng Facebook, nếu không thấy tự động hiện ảnh thumbnail có nghĩa là bạn sẽ phải sửa lỗi trên website của bạn.
Bước 2: Vào trang sửa lỗi link của Facebook ở đây, dán đường link cần chia sẻ vào khung và bấm nút Debug.

Tham khảo thêm: https://developers.facebook.com/docs/sharing/webmasters/
Bước 3: Bấm vào nút Thu thập lại.

Bước 4: Nếu thấy khung thông tin được “khui” ra trong mục Link Preview là đã thành công.
Bước 5: Lấy lại đường link cần chia sẻ, ấn “F5” Facebook và dán vào khung bài đăng Facebook lần nữa để kiểm tra.
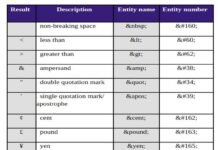
Hoặc các bạn view source website và kiểm tra trong thẻ <header phải tồn tài các thẻ html như sau:

<meta property="og:type" content="article"/>
<meta property="og:title" content="Thiết Kế Web | Xu Hướng Công Nghệ Mới Thiết Kế Website"/>
<meta property="og:description" content="Hướng dẫn các bước thiết kế web tại Panpic: 1.Thảo luận về website & phân tích yêu cầu web, 2.Thiết kế giao diện ui layout website. ĐT 0986973897"/>
<meta property="og:site_name" content="Công ty thiết kế website chuyên nghiệp tp hcm"/>
<meta property="article:publisher" content="https://www.facebook.com/panpic.vn"/>
<meta property="og:image" content="https://panpic.vn/app/uploads/2014/05/lam-the-nao-thiet-ke-web-thanh-cong.jpg"/>
<meta property="og:image" content="https://www.panpic.vn/app/uploads/2014/05/thiet-ke-web-panpic.png"/>Chúc các bạn thành công