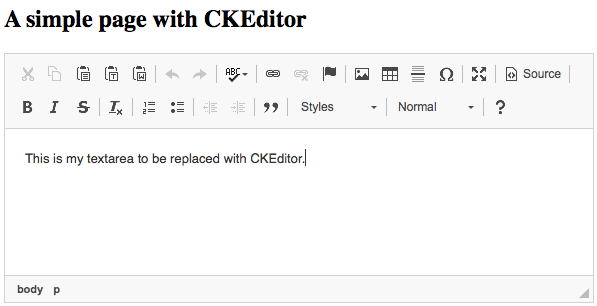
1. CKEditor là gì?
Như các bạn đã biết CKEditor là một trong các trình soạn thảo nội dung có định dạng cho website. CKEditor giúp bạn định dạng format nội dung content căn chỉnh gần giống như bạn soạn thảo Word trên windows.
Tham khảo link: https://ckeditor.com/ckeditor-4/
2. Cách kiểm tra người dùng đã nhập dữ liệu vào trình soạn thảo CKEditor hay chưa

Giả sử bạn có form html như sau:
<form name="frm-comment" id="frm-comment" action="">
<textarea id="comment" name="comment" class="ckeditor"></textarea>
<input type="button" class="button" name="sendComment" id="sendComment" onclick="addComment();" value="Send">
</form>// Gọi CKEditor
<script src="editor/basic/ckeditor.js" charset="utf-8"></script>
CKEDITOR.replace('comment');Jquery kiểm tra nội dung đã nhập hay chưa?
function addComment()
{
// Bình thường nếu không sử dụng CKEditor thì các bạn sẽ kiểm tra như sau:
var comment = $('comment').val();
// Nhưng nếu textarea gắn CKEditor thì các bạn phải dùng hàm của CKEditor mới kiểm tra được giữ liệu đã nhập hay chưa?
var content = CKEDITOR.instances['comment'].getData();
if(content != '')
{
$("#frm-comment").submit();
}
}3. Một số Event với CKEDITOR
1. Sự kiện click vào ô nhập liệu của CKEDITOR:
CKEDITOR.instances['id_textarea_content'].on('contentDom', function() {
this.document.on('click', function(event){
alert("click");
});
}); 2. Sự kiện focus:
CKEDITOR.instances.id_textarea_content.on('focus', function() {
alert("focused");
});3. Sự kiện blur (người dùng đưa chuột thoát ra khỏi ô nhập liệu của CKEDITOR)
CKEDITOR.instances.id_textarea_content.on('blur', function() {
alert("blurred");
});4. Resize chiều cao của ô nhập liệu CKEDITOR
CKEDITOR.replace('id_textarea_content', {height:['250px']});Các bạn xem thêm tại link: https://ckeditor.com/old/forums/CKEditor/Get-content
Chúc các bạn thành công
nhantam
Lập trình web app tại Panpic