Giới thiệu
Bạn thường thấy một số website có phần tiêu đề hoặc nội dung thường bị cắt ngắn chỉ hiện thị số dòng nhất định như 1 dòng hoặc 2,3 dòng sau đó hiện dấu …
Cách định dạng như trên sẽ giúp cho bố cục giao diện layout của website được gọn gàng ngăn nắp hoặc cân đối.
Trong bày này nhantam sẽ hướng dẫn các bạn cách dùng CSS để cắt chuỗi hiển thị số dòng nhất định
Cách dùng CSS cắt chuỗi hiển thị 3 dòng
Bước 1: Chúng ta có các phần tử html như sau:
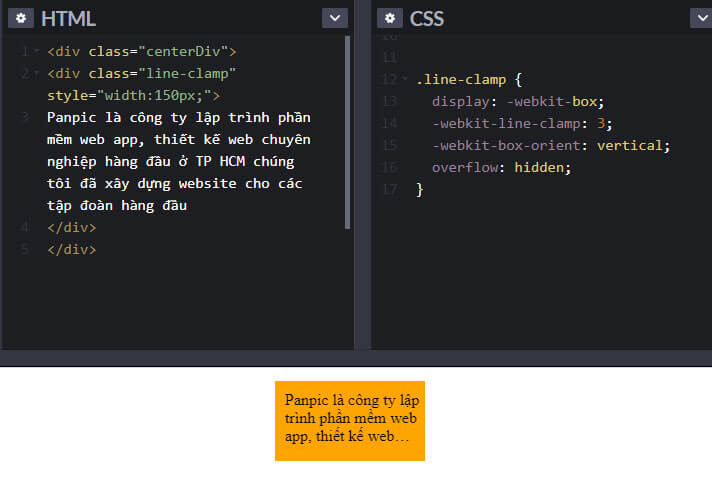
<div class="centerDiv">
<div class="line-clamp" style="width:150px;">
Panpic là công ty lập trình phần mềm web app, thiết kế web chuyên nghiệp hàng đầu ở TP HCM chúng tôi đã xây dựng website cho các tập đoàn hàng đầu
</div>
</div>Bước 2: Sử dụng CSS
.line-clamp {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}Giải thích: các tham số CSS
- display: -webkit-box: để thuộc tính -webkit-box-orient hoạt động bạn phải chọn display : box hoặc inline-box
- -webkit-line-clamp: 3 số dòng text hiển thị
- -webkit-box-orient: vertical thuộc tính thiết lập nội dung của nó theo chiều ngang hay chiều dọc
- overflow: hidden: khi content bên trong có kích thước quá thẻ bao bên ngoài sẽ bị ẩn đi.
Kết quả bên trên chúng ta sẽ có đoạn nội dung văn bản khi độ dài của đoạn văn bản > độ dài của thẻ bao bên ngoài sẽ xuất hiện dấu … như ví dụ bên dưới

CSS trên hoạt động tốt trên các trình duyệt: Chrome Firefox Edge Safari
Không hoạt động trên trình duyệt IE version cũ
Chúc các bạn thành công
nhantam
Lập trình web app tại Panpic