1. CSS là gì?
CSS Là Gì. CSS (viết tắt của từ Cascading Style Sheet) là ngôn ngữ định kiểu theo tầng được dùng để tạo bố cục, trang trí, thiết lập màu nền, màu chữ, kích …
2. Cách tạo chữ in hoa đầu dòng với css
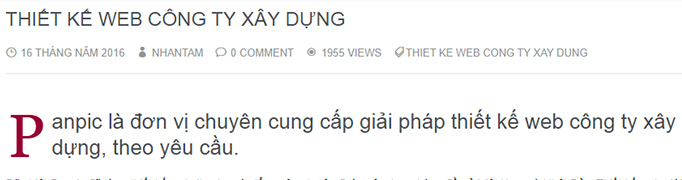
Ví dụ: “Panpic là đơn vị chuyên cung cấp giải pháp thiết kế web công ty xây dựng, theo yêu cầu….”
Mình sẽ viết in hoa chữ P đầu dòng như hình bên dưới, nhìn nội dung website của bạn sẽ chuyên nghiệp hơn.

<p>
<span class="firstcharacter">P</span>anpic là đơn vị chuyên cung cấp giải pháp thiết kế web công ty xây dựng, theo yêu cầu.
</p>Định nghĩa CSS như sau:
.firstcharacter {
color: #903;
float: left;
font-family: Georgia;
font-size: 75px;
line-height: 60px;
padding-top: 4px;
padding-right: 8px;
padding-left: 3px;
}Tìm hiểu thêm CSS tại trang: https://www.w3schools.com/css/
Chúc các bạn thành công
nhantam
Lập trình web app tại Panpic.
Có thể bạn quan tâm: >> Tìm hiểu jquery validate qua một số ví dụ