CSS làm thế nào để tạo nút buttons outline bo viền nền trắng?
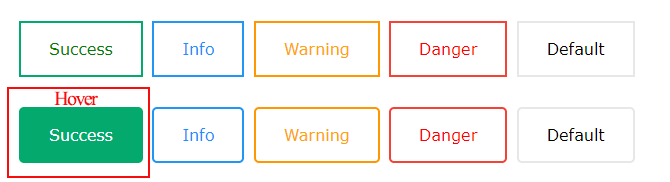
Ví dụ: Như hình bên dưới

Từ yêu cầu trên có rất nhiều cách code css để có được các nút bottons như trên nếu sử dụng Bootstrap với version 4 hoặc 5 thì bootstrap đã cung cấp sẵn. Thao khảo Bootstrap button outline
Vậy trong trường hợp bạn chưa sử dụng Bootstrap thì khai báo code CSS như thế nào? Trong bài viết CSS hôm nay nhantam sẽ hướng dẫn các bạn khai báo CSS để có được các nút – button như hình trên
Khai báo code HTML (để test)
<button class="btn primary">Primary</button>
<button class="btn success">Success</button>
<button class="btn info">Info</button>
<button class="btn warning">Warning</button>
<button class="btn danger">Danger</button>
<button class="btn default">Default</button>Khai báo CSS
.btn {
border: 1px solid black;
background-color: white;
color: black;
padding: 7px 10px;
font-size: 14px;
cursor: pointer;
}
.btn {
border-radius: 3px;
}
/* Primary */
.primary {
border-color: #0064d3;
color: #0064d3;
}
.primary:hover {
background-color: #0064d3;
color: white;
}
/* Green */
.success {
border-color: #04AA6D;
color: green;
}
.success:hover {
background-color: #04AA6D;
color: white;
}
/* Blue */
.info {
border-color: #2196F3;
color: dodgerblue
}
.info:hover {
background: #2196F3;
color: white;
}
/* Orange */
.warning {
border-color: #ff9800;
color: orange;
}
.warning:hover {
background: #ff9800;
color: white;
}
/* Red */
.danger {
border-color: #f44336;
color: red
}
.danger:hover {
background: #f44336;
color: white;
}
/* Gray */
.default {
border-color: #e7e7e7;
color: black;
}
.default:hover {
background: #e7e7e7;
}
Các bạn có thể chia sẻ thông tin bằng cách comment bên dưới.
Xem thêm: CSS khai báo div layer căn chỉnh hiển thị ở vị trí dưới cùng
Chúc các bạn thành công
nhantam